4 - Indholds- og funktionalitetsafklaring
De fleste moderne mobile enheder kan i dag vise almindelige netsteder og digitale løsninger. Men på grund af de mobile enheders særlige fysiske karakteristika og de brugsmønstre, de indgår i, får man ofte en væsentligt bedre brugsoplevelse med tjenester, som er målrettet og designet til de mobile enheder. Det er imidlertid en udfordring at få indhold og funktionalitet præsenteret hensigtsmæssigt på en mobil enhed, og det vigtigt, at indhold og funktionalitet udvælges nøje til anvendelse på de mobile enheder.
Med udgangspunkt i behovsafklaringen og viden om brugerne kan det afklares nærmere hvilket indhold og hvilken funktionalitet, løsningen skal tilbyde. Følgende to overordnede strategier kan være gode veje til at håndtere den udfordring på et tidligt tidspunkt i processen:
- Begræns indhold og funktionalitet til det absolut vigtigste.
- Arbejd intensivt med organisering og præsentation af indhold, navigation og brugervenlighed, så det tilpasses specifikt til en mobil enhed.
Man kan forfølge én af de to strategier eller benytte en kombination. Den første strategi kan eksempelvis være den mest egnede til en simpel selvbetjeningsløsning, der primært skal sikre, at brugeren kan udføre en specifik handling nemt og hurtigt. Den anden strategi kan eksempelvis være den mest egnede til løsninger, der primært har et formidlingsformål. Uanset hvilken strategi man vælger, er det som hovedregel en god ide at fokusere på én eller få nøglefunktioner, der er særligt relevante og værdiskabende på den mobile enhed.
Ønskerne til funktionalitet og indhold bidrager til at definere hvilken teknisk løsningsvariant, der er den mest egnede, og der vil som regel ske flere iterationer, før den rette balance mellem indhold og funktionalitet, teknisk implementering og økonomi er helt på plads.
4.1 - Brugsmæssig kontekst
Mobile enheder anvendes ofte i en anden kontekst end almindelige pc’er. Det kan eksempelvis være i korte pauser i løbet af dagen, under transport, samtidig med tv-sening og så videre. Brugerne er vant til, at de fleste handlinger via mobile enheder kan initieres, gennemføres og afsluttes i løbet af få sekunder. Det kan derfor være en god ide at fokusere på én enkelt eller få kernefunktioner, så løsningen kan optimeres til at udføre netop den eller de funktioner effektivt.
Samtidig er der en tendens til, at de unge generationer bruger mobile enheder som den primære eller måske eneste adgang til digitale tjenester, hvilket er én af årsagerne til, at det offentlige må forholde sig til den mobile verden.
Udvælgelse af funktionalitet og indhold skal ske på baggrund af den specifikke brugskontekst, viden om brugernes adfærd og behov samt overblik over alternative løsningmuligheder og kanaler mv.
4.2 - Begrænsningens kunst for den gode brugeroplevelse
Mobile løsninger laves ofte med udgangspunkt i en eksisterende (netbaseret) løsning. Udgangspunktet i en eksisterende løsning kan både være et springbræt og en hæmsko. De eksisterende løsninger er som regel udviklet og designet til at fungere godt i en internetbrowser på en almindelig pc, og det er af samme årsag ikke givet, at de også vil fungere godt på mobile enheder. Det skyldes blandt andet forskellen i skærmstørrelse mv.
En tommelfingerregel siger, at ca. 80 pct. af indhold og funktionalitet på et almindeligt netsted ikke er relevant på mobile enheder. Der er derfor 20 pct. tilbage, som man skal fokusere på. Fordelingen af procentsatserne afhænger naturligvis af formålet med henholdsvis det almindelige netsted og den mobile løsning.
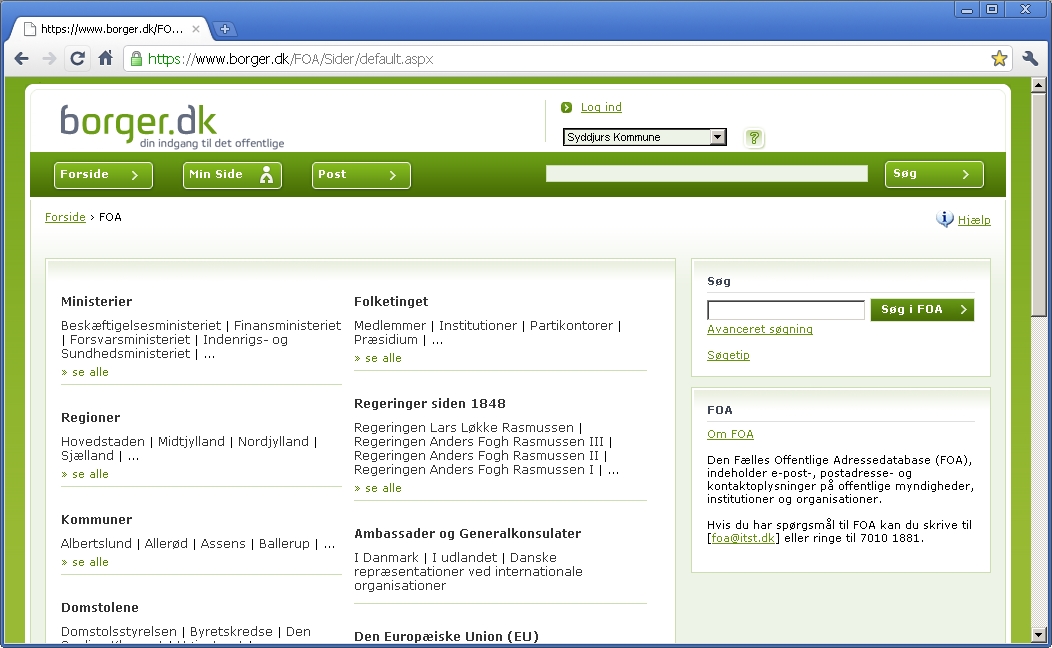
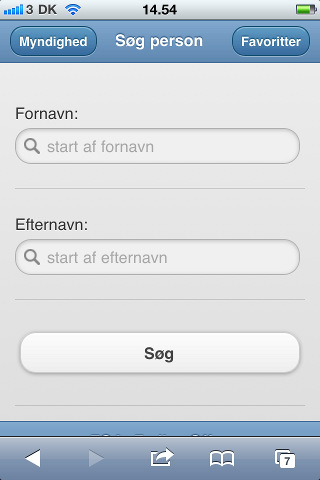
Herunder ses et eksempel på, hvordan en eksisterende løsning kan bringes til at fungere på en mobil enhed ved at prioritere funktionalitet og skabe en enkel brugerflade. Til venstre ses Fælles Offentlig Adressedatabase (FOA), som den tager sig ud i en internetbrowser på en traditionel pc. Til højre er den mobile versionFindes på adressen http://foa.oiorest.dk, som er fokuseret entydigt på en lettilgængelig og enkel søgefunktion til at finde personer og sekundært myndigheder.


Skærmbilleder af Fælles Offentlig Adressedatabase (FOA) som hhv. almindeligt netsted og målrettet mobil løsning.
Det kan være givtigt at orientere sig i hvilke konventioner og best practices, der er aktuelt gældende omkring design af god brugeroplevelse på mobile enheder. W3C-organisationen har formuleret en række best practicesBest practices for mobile services i bred forstand: http://www.w3.org/TR/mobile-bp/ og best practices for mobile webapps: http://www.w3.org/TR/mwabp/på området. Googleshttp://developer.android.com/guide/practices/ui_guidelines/index.html og Appleshttp://developer.apple.com/library/ios/#documentation/userexperience/conceptual/mobilehig/TranslateApp/TranslateApp.html#//apple_ref/doc/uid/TP40006556-CH10-SW1 udviklerfora indeholder ligeledes mange relevante best practices og retningslinjer på dette område.
4.3 - Hvad er relevant indhold og funktionalitet på en mobil enhed?
Der kan være mange motiver til at lancere en mobil løsning, herunder ønsket om at levere service på en ny måde, ønsket om at optimere forretningsprocesser eller blot ønsket om at være tilstede for brugerne på de mobile platforme. Men det kan nemt give bagslag, hvis brugerne ikke får en god oplevelse med løsningen. De mobile løsninger bør derfor fokusere på, hvordan de mobile enheders særlige karakteristika og typiske brugskontekst kan understøttes og udnyttes til at levere velfungerende og relevante løsninger til brugerne.
Hjælp til at indkredse relevant indhold og funktionalitet
Man kan indkredse, hvad der er relevant ved fx at spørge om indhold og funktionalitet:
- udnytter, at enheden kan tages med på farten.
- udnytter muligheden for lokationsbestemmelse med GPS og lignende.
- udnytter adgangen til internet på farten.
- udnytter mulighed for mobil betaling.
- udnytter en eller flere af enhedens sensorer: kamera, mikrofon, GPS, gyroskop, kompas eller lignende.
- tilbyder noget som ikke findes på en eksisterende web-løsning.
- udnytter muligheden for at manipulere indhold med direkte berøring på skærmen - gestures (bestemte bevægelser med én eller flere fingre).
- giver merværdi for brugeren og/eller løsningsudbyderen.
Man skal ikke kunne svare ja til dem alle, men ovenstående spørgsmål kan både bruges til at evaluere de ideer, man allerede har til en mobil løsning, ligesom de kan bruges til at få øje på, hvilke nye typer indhold og funktionalitet, man kan tænke ind i løsningen.
Brug statistik over brugernes konkrete adfærd til at forbedre løsningen
Det er vigtigt at holde løbende øje med anvendelsen af de digitale løsninger. Statistik over brugernes konkrete anvendelse af løsningerne giver meget værdifuld information om, hvilke elementer der fungerer, og hvilke der ikke gør. Samtidig kan information om anvendelse af løsningen give støtte til beslutninger om prioritering af forskellige funktioner og indhold samt markedsføringstiltag og andet.
De fleste redskaber til den type brugsstatistik kan også opsamle information om brugernes enheder, herunder styresystem, browsertype og -version, skærmstørrelse mv. Den type statistiske data er meget værdifulde for platformsafklaringen.
Man kan anvende brugsstatistik allerede i test-faser før publicering af en tjeneste, afhængigt af det konkrete udviklingsforløb, budget, løsningens kompleksitet mv. Det mest almindelige er dog at anvende statistik på de publicerede tjenester.
Eksempler på særlig mobil-relevant funktionalitet
Der findes mange eksempler på, at potentialerne i de mobile enheder udnyttes kreativt til at levere service til brugerne på intuitive, lettilgængelige og velfungerende måder. Eksempler på løsninger fra den offentlige sektor:
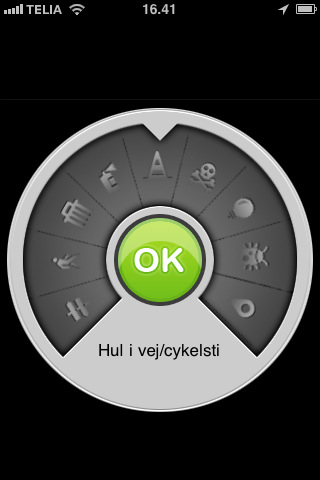
- Løsninger, som lader brugeren tage billeder, der automatisk beriges med GPS-koordinater, af huller i vejen, udbrud af bjørneklo mv., og sender dem til relevant myndighed.
- Løsning, der følger trafikanter på deres rute og læser relevante trafikinformationer op for dem undervejs.
- Løsning, der lader brugeren fotografere en stregkode eller såkaldt QR-kode med den mobile enheds kamera, og derigennem få adgang til information, service mv.Løsningen “Giv et praj” er udviklet og lanceret af et privat firma og kan anvendes af borgerne uanset om den relevante kommune ønsker det eller ej.


Skærmbillede fra vejdirektoratets app til iPhone og skærmbillede fra “Giv et praj” app, som kan sende berigede billeder med kommentarer og GPS-opmærkning til kommunen.
Eksempler på løsninger fra den private sektor:
- Bank-løsning, som giver mulighed for at indlæse og betale girokort ved at tage et billede med kameraet i den mobile enhed.
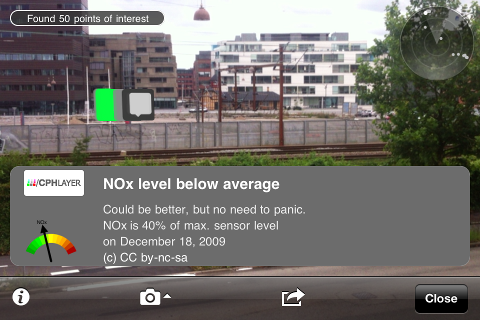
- Løsning, som tilbyder såkaldt augmented reality, hvor brugeren kan pege enhedens kamera på gader, bygninger, skulpturer og lignende og få præsenteret ekstra information om emnet på skærmen
- Pulsmåler, som benytter smartphonens blitz-lys til at gennemlyse brugerens finger og kameraet til at se farveændringer som følge af blodets bevægelse gennem fingeren, således at pulsen kan bestemmes.
- Spil og navigation, der udnytter enhedens gyroskop til styring.

Eksempel fra Layars appplikation til iPhone, som her viser et datalag med aktuelle miljødata om luftkvaliteten på østerbro/Nordhavn i København.
Øvrige egenskaber og funktionalitet
De mobile enheder indeholder en række forskellige muligheder for at understøtte en god brugeroplevelse. Det gælder eksempelvis:
- Notifikationer, som dukker op på skærmen, når der er sket en ændring, som brugeren måske gerne vil adviseres om
- Muligheden for at anvende widgets, der er små programmer, der vises på en hjemmeskærm (siden, der vises, når telefonen netop er tændt)
- Anvendelse af avancerede gestures - direkte manipulation ved berøring og bevægelser med en eller flere fingre
- Adgang til hardware-knapper
- Adgang til den mobile enheds hardware i øvrigt, herunder system-orienterede sensorer mv.
- Mulighed for at kommunikere og udveksle data med andre applikationer på den mobile enhed.
Mens disse typer egenskaber og funktionalitet kan understøtte en god brugeroplevelse, kræver de fleste af dem, at løsningen udvikles specifikt til en given mobil platform. Det er ikke sikkert, at de samme muligheder understøttes af alle platforme. Det kan derfor være nødvendigt med en velovervejet strategi for, hvordan indhold og funktionalitet skal præsenteres på tværs af de forskellige platforme. Læs mere om dette i afsnit 5 om platformsafklaring.
Hvis der ønskes funktionalitet, som kræver, at løsningen udvikles specifikt til en eller flere platforme, er det vigtigt at overveje, hvilken værdi det kan tilføre løsningen, og om det alene kan retfærdiggøre et valg om at udvikle til de respektive platforme frem for at lave en mere generisk webbaseret løsning.
4.4 - Organisering af indhold og navigation på mobile enheder
Gennem de sidste mange år har designere og udviklere lært, hvordan digitale løsninger skal udformes, så de fungerer godt på en traditionel pc. Der er en lang kollektiv erfaringsbase at bygge på. Det forholder sig lidt anderledes på mobile enheder, selvom man kan komme langt ved at tage udgangspunkt i kendte principper og supplere med sund fornuft. Der er dog særlige udfordringer forbundet med at levere velfungerende løsninger på mobile enheder.
Forskellige mobile enheder har forskellige fysiske karakteristika, og det er vigtigt, at den mobile løsning udformes, så den fungerer bedst på de enheder, den vil blive brugt mest på.Identifikation af brugernes enheder omtales nærmere i afsnit 5 om platformsafklaring Det er derfor relevant at forholde sig til om:
- enheden har berøringsfølsom skærm og/eller fysisk tastatur?
- der navigeres ved hjælp af piletaster eller lignende, eller om man kan manipulere skærmen direkte med sine fingre?
- skærmen er stor eller lille?
- løsningen typisk vil blive brugt på en tablet eller på en smartphone?
Samtidig er det relevant at forholde sig til hvilke situationer og kontekster, løsningen vil blive brugt. Har brugeren ro og tid, eller vil løsningen typisk blive anvendt, mens brugeren er under transport, i en arbejdssituation eller lign.? Disse og flere forhold har betydning for, hvordan en mobil løsning skal konstrueres, så den kan fungere godt på mobile enheder.
Menustruktur på mobile enheder
Vi er vant til at navigere på almindelige netsteder via forskellige typer menuer. Der kan være en venstremenu, en top-menu, faneblade og en række andre varianter. På almindeligepc’er er der skærmplads til at have både menu og indhold præsenteret samtidigt, hvilket også ofte hjælper brugeren med at bevare overblikket. På mobile enheder er der typisk ikke plads til at vise en menustruktur samtidig med indhold, hvilket er en udfordring i forhold til at give brugeren overblik og nem adgang til navigation.
Ofte brugte menustrukturer mv.
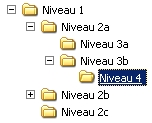
Der er mange måder at organisere indholdet på almindelige netsteder og digitale løsninger. Én af de måder, som ses ofte, og som vi efterhånden er blevet trænet op til at tænke efter, er en klassisk træstruktur, som eksempelvis stifinderen i Microsoft Windows benytter. Træstrukturen benyttes også ofte i en venstremenu på netsteder, hvor menuen hele tiden viser, hvor brugeren er i indholdshierarkiet.

Eksempel på traditionel træstruktur som det kendes fra eksempelvis Microsoft windows.
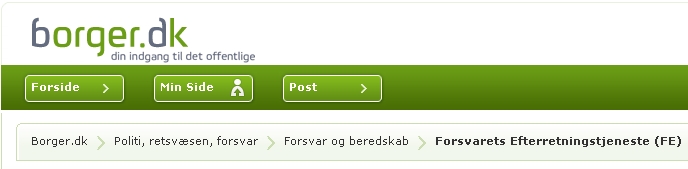
En anden meget anvendt metode er den såkaldte brødkrumme, som eksempelvis anvendes på borger.dk. Brødkrummen anvendes ofte til at angive det aktuelle trin i en række trin, eksempelvis ved køb i en netbutik eller gennemførsel af selvbetjeningsløsning.

Eksempel på brødkrumme.
Menustruktur omsættes til mobilvenlig form
På mobile enheder er der ikke altid plads til at lave hverken træstruktur, brødkrumme eller faneblade. På tablets er det som regel muligt at benytte den slags menustrukturer, mens der på smartphones er meget begrænset skærmplads, hvilket taler for en alternativ præsentation af indhold og navigation. Der er ved at forme sig nogle best practices for, hvordan man håndterer dette på tablets og smartphones med berøringsfølsom skærm. Google og Apple har eksempelvis skitseret nogle rammer for, hvordan man kan forholde sig til den type problemstillinger.Læs evt. mere på Apples udviklerforum: http://developer.apple.com/library/ios/#documentation/UserExperience/Conceptual/MobileHIG/UIElementGuidelines/UIElementGuidelines.html#//apple_ref/doc/uid/TP40006556-CH13-SW1
En klassisk træstruktur vil typisk skulle omsættes på en mobil enhed til en række vinduer, som brugeren kan bladre imellem. Her er det vigtigt, at det hele tiden er tydeligt for brugeren, hvor vedkommende befinder sig, og hvordan man kommer tilbage til, hvor man kom fra.
Herunder er et eksempel på, hvordan indholdsstruktur ofte præsenteres på traditionel pc. Der er en overskrift øverst, et menu-område til venstre, som er synligt hele tiden. Og så er der et indholdsområde, som viser det indhold brugeren aktuelt har valgt via menuen.

Eksempel på traditionel navigationsstruktur og indholdspræsentation som det kendes fra mange almindelige netsteder.
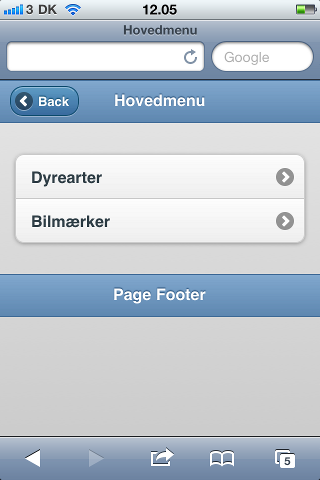
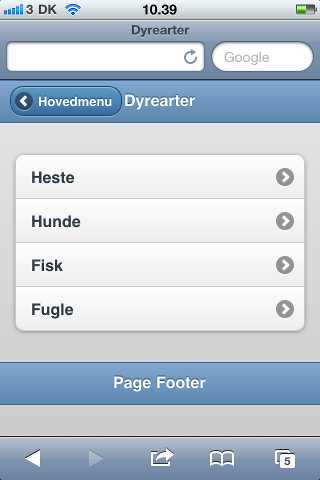
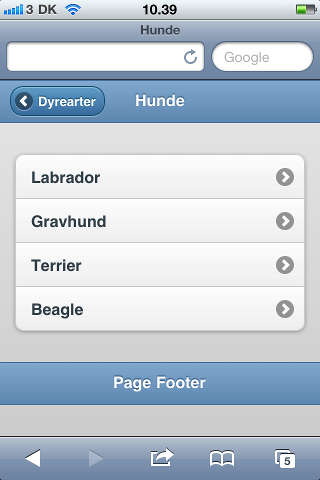
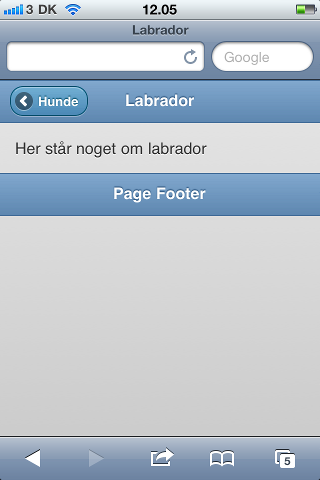
Når dette indhold med samme struktur skal præsenteres på en mobil enhed med lille skærm, vil det typisk ske ved at dele menuens niveauer op i enkelte sider. Det kan se således ud:




Eksempel på hvordan traditionel træstrukturs-navigation kan omsættes og præsenteres på en mobil enhed som for eksempel en smartphone.
På en smartphone oplever brugeren typisk ikke det samme overblik som på den almindelige pc, og derfor bør man være påpasselig med dybe navigationsstrukturer. Bemærk at “tilbage-knapperne” fungerer lidt som en brødkrumme, som eksemplificeret med borger.dk ovenfor. “Tilbage-knapperne” viser dog ikke hele brødkrummen, men blot det forrige trin i navigationen på hver side.
På tablets kan man i mange situationer genanvende den almindelige visning. Læs mere om forskellige strategier for at få indhold og funktionalitet præsenteret hensigtsmæssigt på forskellige platforme i afsnit 5.3 under overskriften “Designprincipper”.
4.5 - Sammenhæng mellem mobil løsning og eksisterende traditionel løsning
Mange mobile løsninger baserer sig på allerede eksisterende løsninger. En applikation giver eksempelvis mobil adgang til en mobil version af en eksisterende selvbetjeningsløsning, eller der kan være tale om en mobil udgave af et netsted. I alle sådanne tilfælde bør det overvejes nøje, hvorledes sammenhængen til den oprindelige løsning skal være. Her er nogle tommelfingerregler:
- Mobiloptimerede netsteder og netapplikationer:
- Redirect (videresend) brugere, der rammer det normale netsted med en mobil enhed til mobilløsningenDer findes en række gratis standard kode-biblioteker, der kan anvendes til automatisk at videresende brugere med mobile enheder til den relevante variant af løsningen..
- Tag stilling til hvilke mobile enheder, der skal redirectes til mobilløsningen (både smartphones, tablets og andre?).
- Giv brugerne en mulighed for at komme tilbage til det oprindelige netsted og mulighed for at vælge en af løsningerne som den foretrukne.
- Applikationer
- Når en mobil enhed rammer den oprindelige løsning fortæl da, at der eksisterer en app, der kan være optimeret til brugerens behov og tilbyd link til direkte download af applikationen eller start af applikationen, hvis den allerede er installeret.
- Hvis applikationen kun indeholder et udsnit af indhold og funktionalitet fra den oprindelige løsning, tilbyd da relevante links ud fra applikationen til den oprindelige løsning.
4.6 - Tegn, skitsér og lav prototyper og test dem tidligt og løbende
Så snart de første sorteringer af indhold og funktionalitet er gennemløbet, kan det være særdeles lærerigt at forsøge at skitsere eller tegne, hvordan indhold og funktioner kan præsenteres på en mobil enhed. Det giver som regel hurtigt en dybere indsigt i, hvilket indhold og funktionalitet der vil fungere godt, hvilket der evt. kan udelades, samt hvilket der er særlig vanskeligt at præsentere mv., ligesom man hurtigt bliver klogere på en række andre aspekter omkring udformningen af den mobile løsning.
Alle kan tegne og skitsere
Man behøver ikke være brugervenlighedsekspert for at at lave skitser. Selv de mest simple skitser af en løsning kan bidrage til dybere indsigt i, hvad der kan fungere. Selve processen med at tegne gør i sig selv, at man bliver mere konkret i sine overvejelser om, hvordan løsningen skal bruges, hvilket kan kaste megen nyttig information af sig. Man kan hurtigt komme langt med almindeligt hvidt papir, et whiteboard eller måske digitale redskaber som MS Powerpoint, alt efter hvad man føler sig mest fortrolig med.
Simple skitser kan spare tid og penge på flere måder
Mange af de erfaringer og indsigter man kan hente via nogle simple skitser, kan i mange tilfælde spare rigtig mange dyre konsulenttimer, som nemt kan gå med at afklare overordnede ønsker og behov og opnå de mest basale indsigter i den aktuelle udviklingsopgave. Man kan som regel få en bedre ydelse fra eksterne konsulenter, hvis man har gjort nogle eller gerne mange indledende overvejelser og dokumenteret dem fx i skitser eller lignende. Ofte kan en tidlig skitse synliggøre grundlæggende problemer eller spørgsmål, som skal afklares, før man kan gå videre med en løsning.
Redskaber og hjælp til skitser og prototyping
Man kan komme meget langt med almindeligt hvidt papir, pap mv. og evt. nogle skitser i Powerpoint eller lignende. Hvis man har mod på at blive endnu mere konkret, findes der en række gratis vejledninger og redskaber til at lave digitale prototyper. Eksempelvis findes gratis grafik og temaer, der kan anvendes i fx Powerpoint, så man hurtigt kan skitsere vellignende færdige skærmbilleder evt. med interaktive elementer. Se eksempler her:
- http://www.istartedsomething.com/20071018/powerpoint-prototype-toolkit-01/
- http://www.jansfreeware.com/articles/misc-prototyping.html
- http://www.raizlabs.com/blog/294/wireframing-in-powerpoint
Man kan hurtigt finde andre gratis redskaber ved at søge efter eksempelvis “free prototyping powerpoint” på internettet.
Brug den skitserede løsning - på en mobil enhed
Tag hurtigst muligt den skitserede løsning i brug i brugsscenarier. Det kan være en stor fordel at placere sig i den fysiske kontekst, hvori løsningen ventes at blive brugt og forsøge at gennemleve nogle sandsynlige brugsscenarier.
Så vidt det er muligt, bør brugsscenarier gennemføres med brug af en rigtig mobil enhed, da det bringer brugerne tættere på en konkret færdig løsning, hvilket som regel giver bedre og mere relevant feedback. Man kan enten lave en hurtig html-løsning, der skitserer den tænkte løsning og funktionalitet, som kan afvikles i enhedens internetbrowser. Man kan også nøjes med at lave fx nogle klikbare skærmbilleder eller lignende.
Inddrag evt. potentielle slutbrugere i den tidlige test. På den måde kan man indkredse de meste efterspurgte funktionaliteter og elimininere en stor mængde basale fejl og uhensigtsmæssigheder i opbygningen af en løsning. Hvis der er bestemte valg, som man selv er særligt i tvivl om, kan det være en ide at fokusere på at få brugerne til at hjælpe med at afklare disse. Jo tidligere i processen dette sker, desto bedre og billigere.
Det kan være vanskeligt at inddrage brugere i et udviklingsprojekt og få den ønskede kvalitet i resultaterne af testen i form af valide konklusioner. Det kan derfor være relevant at lade professionelle inden for brugervenlighed og lignende hjælpe med at kvalificere egne konklusioner og bidrage til at raffinere produktet.
Anvend erkendelser og erfaringer fra test til at definere løsningen nærmere
Uanset hvilket niveau af skitsering, prototyping eller test, man gennemfører på egen hånd, er det vigtigt at dokumentere de erkendelser, det fører med sig, og justere den tænkte løsnings indhold, funktionalitet og evt. navigation derefter.